スポンサーリンク
さて壮大なサイト構築の軌跡、ここからはちゃんと機能するかどうかのテストとさらなる機能追加です。特にOnline Lesson Bookin SystemにPayPalとの連携機能を追加するところはとても重要なので気になる方はそこから読んでも構いません。
ちゃんと機能するかテストする
さて、今まではプラグインのインストールや見栄えの設定でしたが、ここからが本番です。枠だけ作って機能しなければ全く何の役に立ちませんからね。具体的には、会員ユーザーを2名ほど、講師ユーザーを4名ほど作り、講師ユーザで空きスケジュールを登録し、その枠に会員ユーザで予約してどのような挙動になるかを見てみました。具体的には以下のような流れ。
- 講師ユーザでログイン(Wordpress管理画面)
- トップ画面にアクセス
- 「サービス内容」をクリックして次の画面に飛ぶ
- 講師専用メニューが表示されていることを確認する
- 「講師用スケジュール編集」画面からスケジュールを登録する(空いている時間をクリックするだけ)
- 空いている時間をクリックすると、スケジュールが青色に反転します

次に、会員ユーザーでログインして、さきほど講師が登録した空き時間に予約が入れられるか確認します。また、その時の挙動も確認します。
- トップ画面にアクセス
- メンバーログインからログインする(事前に無料登録画面から会員ユーザーを作成しておきます)
- 会員専用メニューが表示されていることを確認する
- マイページに「○○○さん、こんにちは」や無料レッスン残り回数、最近の受講履歴や今後の予定が表示されていることを確認する
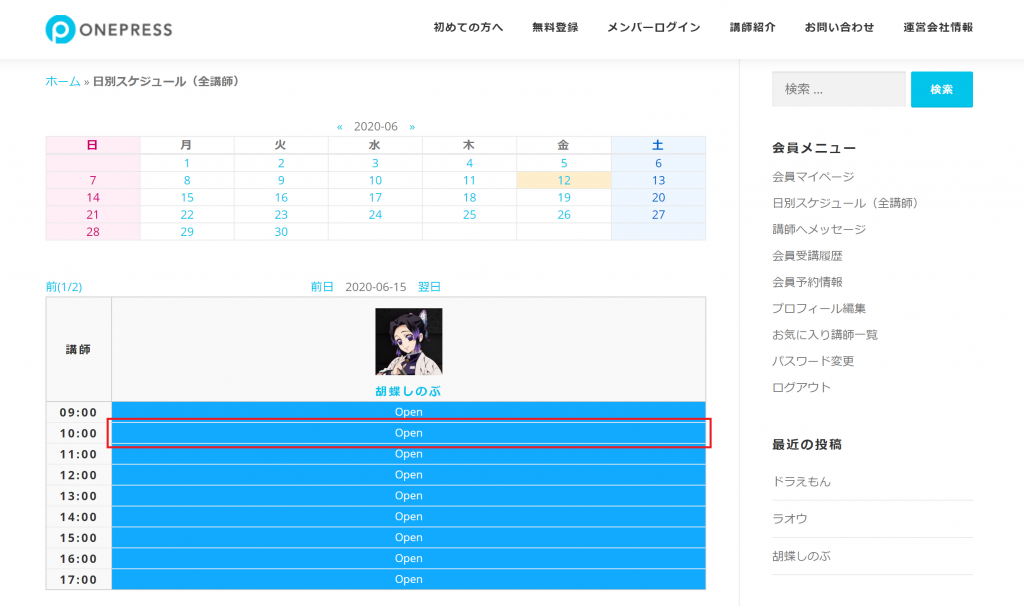
- 日別スケジュール(全講師)の画面から講師と空き時間を選択する(ここでは「胡蝶しのぶ」先生の6月15日10:00~を選択しました

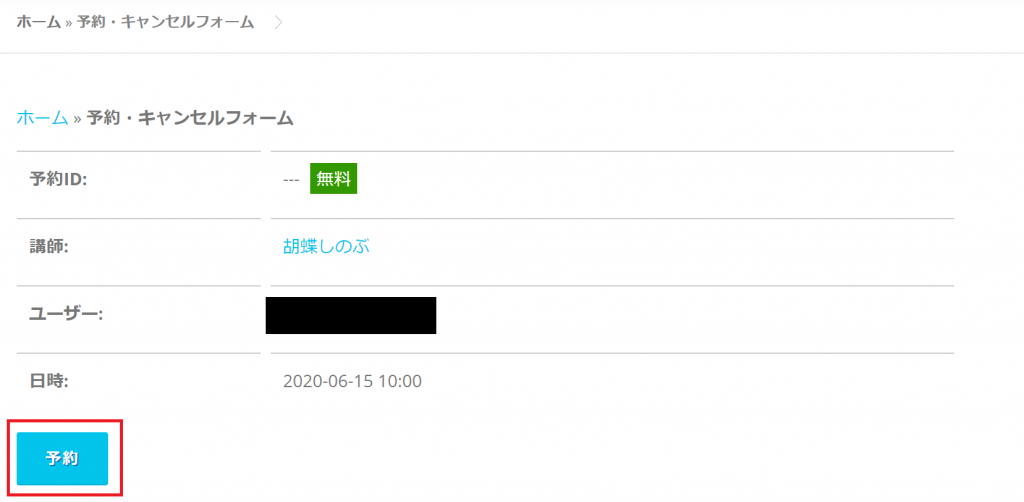
予約ボタンを押下すると以下のような画面に遷移します。ちなみに、このページで講師の名前をクリックすると、講師のプロフィールページに飛ぶことができます。素敵な仕様ですね。


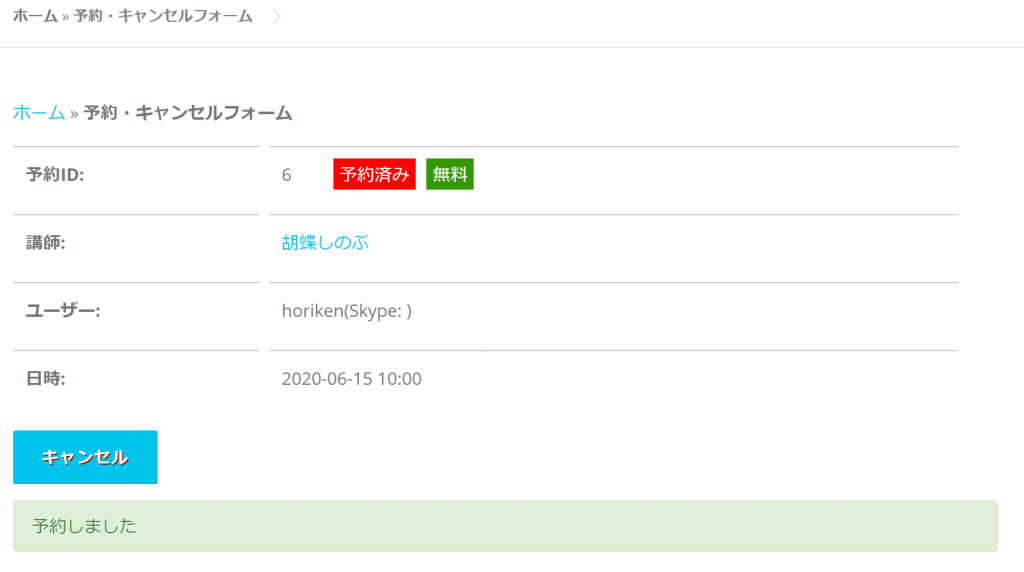
これで予約完了ですね。ですがコレで終わりではありません。会員ユーザと講師ユーザにメールで予約確認のメールが飛んでいることを確認します。

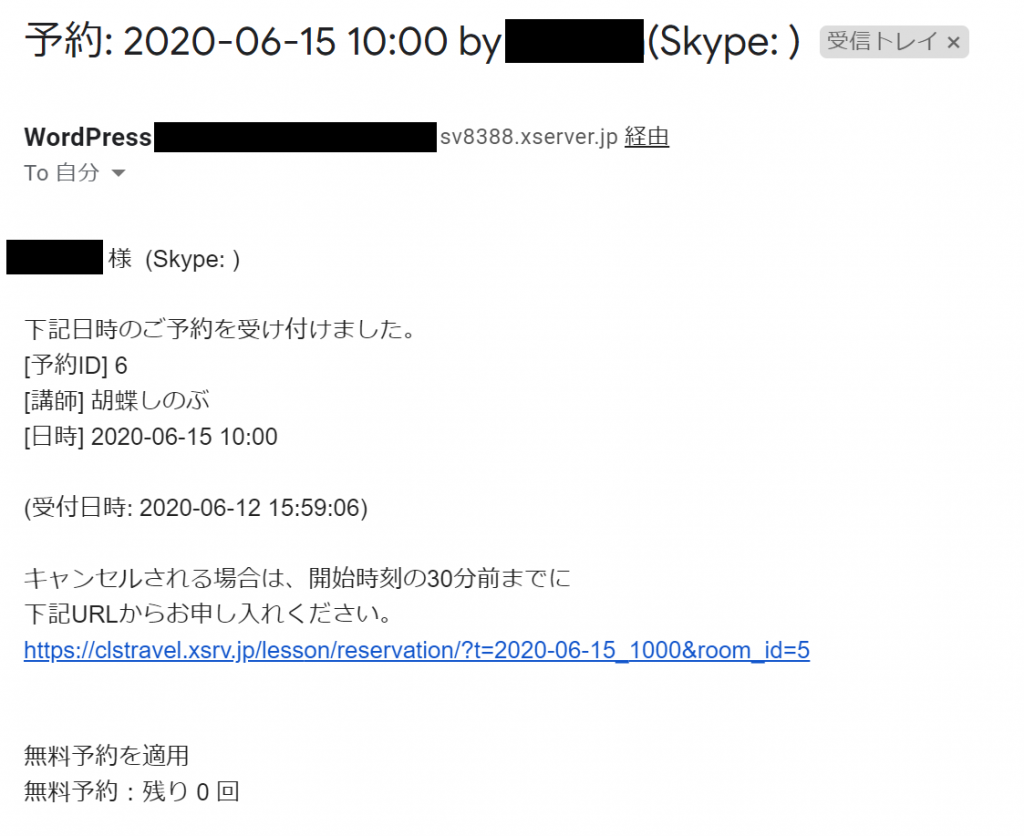
無事にメールが来ていました。また、キャンセルをする場合は設定されているURLからキャンセルページに飛ぶこともできます。

キャンセルをした場合も会員側と講師側双方にメールが飛ぶ仕様になっています。(都合でラオウ先生の表示になっていますがw)無事にキャンセルメールは会員側と講師側に届いています。コレで基本動作の確認までできました。ここまでで、十分会員予約サイトとしては機能は果たしているのですが、ちょっとかゆいところにまだ手が届かないので、ここから先は更に細かい設定を入れていきます。
本格会員サイトにするための設定をする
ここまで読み進めてくださってありがとうございます。ここまでで「会員が講師の空き時間を予約・キャンセルする仕組み」としては十分出来上がっていますが、細かい設定かつ重要な設定で以下のような設定がまだできていません。
- 誰でも見ることができる講師紹介のページがない
- 誰からでもできるお問い合わせページがない
- 会員が自分から退会できる機能がない
- 会員登録ページと会員プロフィールページがショボい
- 講師⇔会員あるいは会員同士などのメッセージ機能がない
- お気に入り講師を登録できない
- 決済システムと連動してない(これ超大事)
誰でも見られる講師紹介ページ
こちらは、一般的なブログ投稿で実装することにしました。ただし、投稿した内容すべてが見えてしまっては講師紹介ページにならないので、「講師紹介」というカテゴリを作って、講師紹介ページはこのカテゴリだけを選択して投稿するようにしました。
また、講師紹介といっても投稿ベタ書きをさせてしまうと投稿内容にばらつきが出て収集がつかなくなるので以下のような対応を取りました。
- 講師紹介ページは、初回に登録した講師プロフィールを表示させる
- デフォルトで登録するプロフィールは一般的かつ少なすぎるので項目をカスタマイズする
- 投稿ページには講師は何も書かずに、テンプレートだけ投稿すれば講師紹介ページが出来上がるようにする
デフォルト登録プロフィールのカスタマイズ
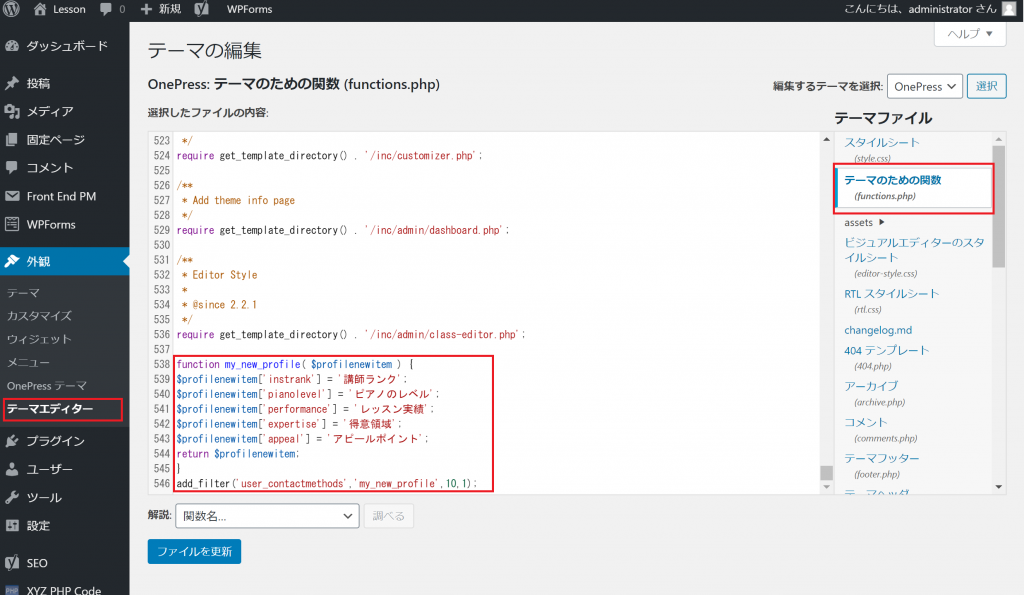
こちらはググって調べてみた所、function.phpに以下を追記すれば良いとわかったので(とはいっても、ベースになるPHPは触りたくなかった・・・壊したくないし←過去数回壊した経験者)、function.phpのバックアップを取って恐る恐るfunction.phpの最下部に追加・・・。
function my_new_profile( $profilenewitem ) {
$profilenewitem[‘instrank’] = ‘講師ランク’;
$profilenewitem[‘pianolevel’] = ‘ピアノのレベル’;
$profilenewitem[‘performance’] = ‘レッスン実績’;
$profilenewitem[‘expertise’] = ‘得意領域’;
$profilenewitem[‘appeal’] = ‘アピールポイント’;
return $profilenewitem;
}
add_filter(‘user_contactmethods’,’my_new_profile’,10,1);

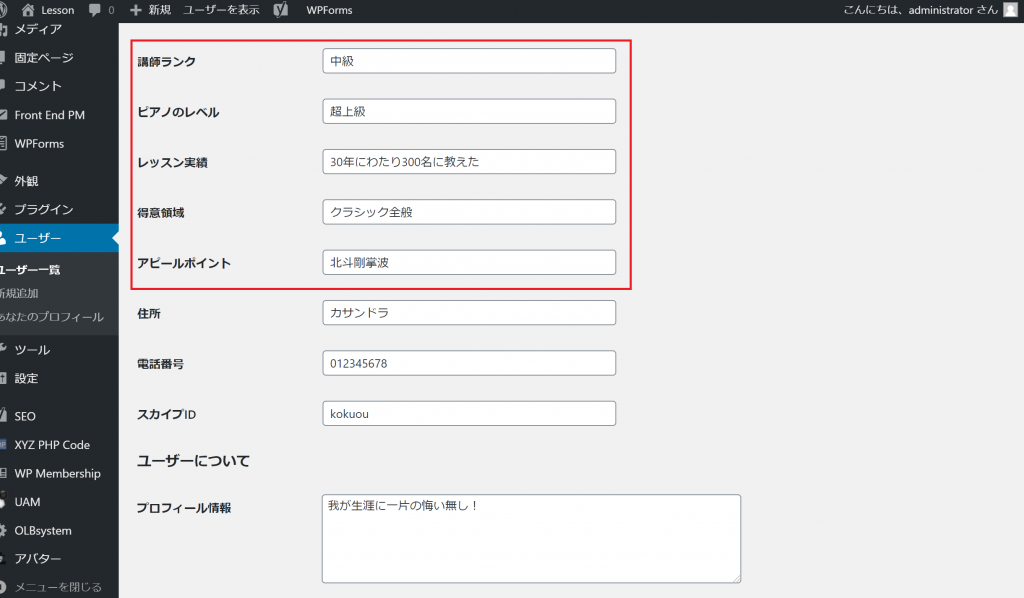
エラーなく更新できることを確認し、試しに管理者ユーザーでログインして講師ユーザの画面を見てみると、以下の通り無事に追加されていました。
※ユーザー登録の時点ではこの項目は出てきません。一度登録した後にユーザー情報を編集するときに出てきます(登録のときにできるといいんですけど・・・そこまで調べる余力なし)。

テンプレだけ投稿すればプロフィールが登録されるようにする
ここが一番頭を悩ませました。なにせピアノの先生はWebサイトの管理画面なんて触ったことありませんし、管理者ユーザーが頑張って一つ一つ登録していくというのも労力がかかってよくない。家と言って私がPHPコードをガリガリ書けるわけでもない。
というわけで、「Wordpress プロフィール 表示 ツール」でググってしつこく調べると、ありました!プロフィールを表示させる方法が!
具体的には、以下のような感じです。
- ユーザープロフィール情報を表示させるコードをPHPで書く(コレはやるしかない)
- 上記のコードをまとめてショートコードに変換できるプラグインを使ってショートコードに変える
- 講師情報を掲載する投稿にはショートコードだけを貼って投稿する
ここで私が「おおすげぇ!」と唸ったプラグインが「Insert PHP Code Snippet」です。以下のサイトを参考にしました。超助かりました。ありがとうございます。
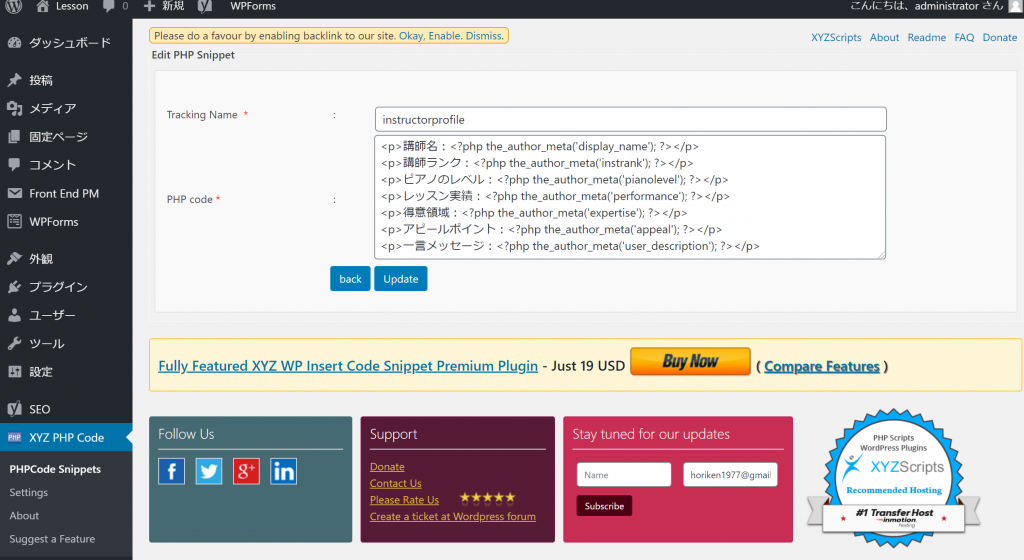
このプラグインを使って、慣れないPHPコードを調べながら書いてようやくショートコードを作成。

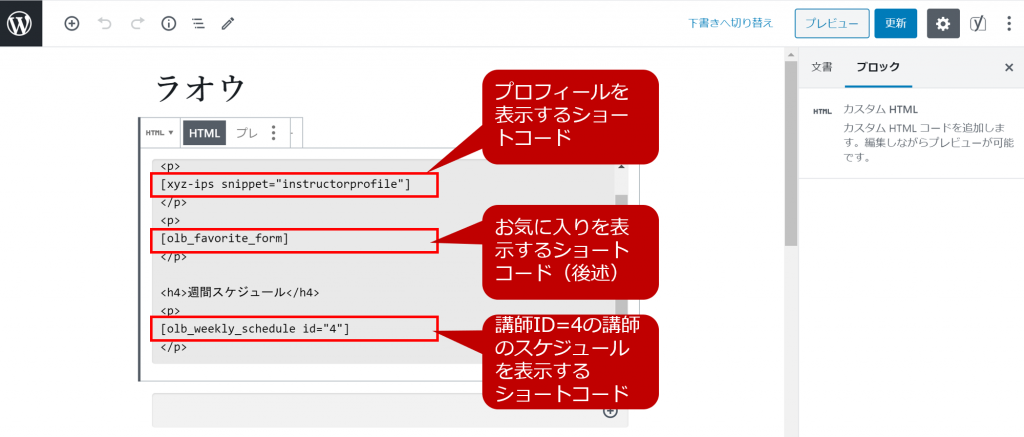
そして、講師用の投稿ページには以下のような記載をすることで標準化し、プロフィールに記載されている項目が表示できるようになりました。

こちらが胡蝶しのぶ先生のプロフィール画面です。

誰からでもできるお問い合わせページ
次に必要なのはお問い合わせページですね。コレはどのサイトにも実装されているので、Wordpressプラグインの中でも最もポピュラーな「WP Forms」を活用しました。設定はデフォルトのままw
会員が自分から退会できる機能
会員登録が自由にできるのに、退会は自由にできないサービスは非常に不便ですよね。Simple Membershipでは、会員登録のページは用意してあるのに、退会のページが用意してありません。ですので、こちらは個別に実装する必要があります。
私が使ったのは、Delete Meというプラグインです。
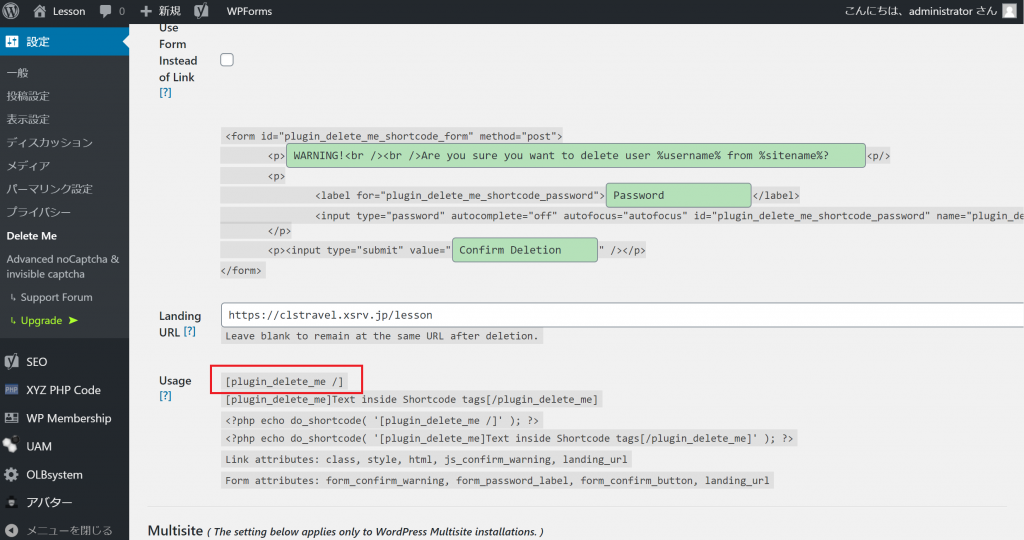
プラグインをインストールすると、左ペインの設定からDeleteMeの設定が行えます。基本的にデフォルトの設定から変える必要はありません。

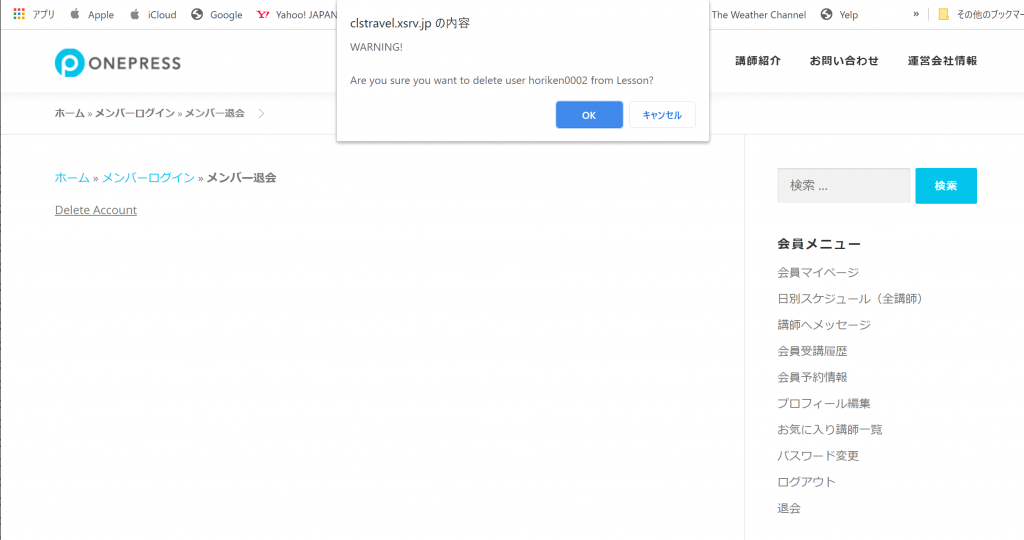
全部英語なので大変かと思ってしまいますが、重要なのは「Usage」に書いてあるショートコードのみです。[plugin_delete_me /]を一行入れた固定ページを作って、そのページを会員専用のウィジェットに追加してあげればよいだけです。会員ログインすると、退会のリンクができています。こちらをクリックして「Delete Me」をクリックするとダイアログが出るのでOKを押下すると退会処理となります(ユーザIDが消えます)。

会員登録ページと会員プロフィールページ
会員登録ページはSimple Membershipに用意されているものでも良いのですが、Simple Membershipの会員登録では、会員のプロフィール詳細が登録できないのです。加えて、会員プロフィールを編集するページはあっても、内容が画一的で決められており、カスタマイズができないものでした。
どうしたものかとSimple Membership関連のページをググって色々見ていると、アドオンがたくさん用意されているうことがわかりました。そしてその中に、フォームをカスタマイズできるForm builderがあることがわかったのです。
47$と有料でしたが、会員情報にはピアノ歴や練習したい曲など、カスタマイズ項目を入れる必要があったので迷わずポチりました(支払いはPayPalで。超便利)
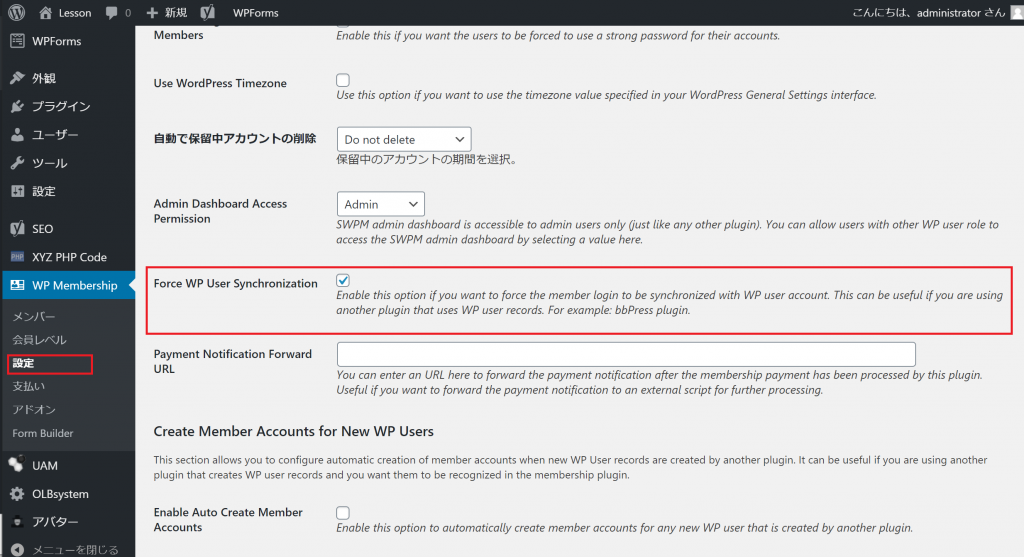
そして、Form builderを利用する前にやらなければいけない設定があります!コレを忘れるとエライことになります。
それは、WP Membership→設定→「Force WP User Synchronization」にチェックを入れることです!

コレ何かというと、WP Membershipで登録された会員は強制的にWordpressのユーザにしなさい、ということなんです。
「当たり前じゃね?」
と思うでしょう?
実はSimple MembershipのForm builderで作ったフォームで登録された会員は、デフォルトではWordpressの会員とは別のテーブルに情報が書き込まれてしまう仕様になっているのです!
「で?それのなにがまずいの?」
と思ったあなた。今回のサイトは会員の種別で表示項目を制御していることを忘れていませんか?スポット会員とサブスク会員は会員用のメニューが、講師には講師用のメニューが表示されるようになっています。実はこれは、Wordpressの会員情報を見て表示されているんです。
だから、先程のチェックボックスにチェックを入れておかないと、会員なのに会員用メニューが表示されなくなってしまうんです!エライことでしょう?だからまず、WP Membership→設定→「Force WP User Synchronization」にチェックを入れましょう。
さて、チェックをいれたらWP Membership→Form builderをクリックします。このツール、ちょっと癖があるので説明をよく読んでくださいね。
Form builderを購入したらRegistrationCodeが払い出されるので、メール本文からコピーして「Product License」タブにあるコード欄に入力します。この手続をして始めてこのツールが使えるようになります。

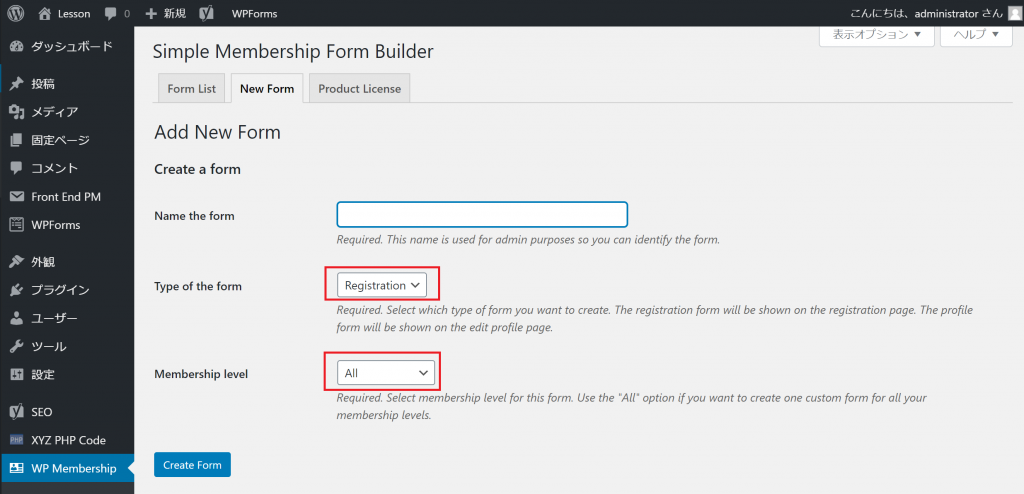
そして考えながらやらなければいけないのはここからです。「New Form」タブに移動し、「Name the form」に何でも良いのでフォームの名前をつけます。私は普通に「会員登録」としました。
次に、「Type of the form」を「Registration」にします。ここではプロフィール用の「Profile」も選択できますが、Registrationのフォームを作成すると自動でProfileフォームも作成されるので、別々にやらないようにRegistrationを選択しましょう。
そして、Membership Levelです。ここはサイトに寄って変わってくると思いますので、選択ボックスのしたの英語をちゃんと読みましょう。
Required. Select membership level for this form. Use the “All” option if you want to create one custom form for all your membership levels.
(訳)必須。このフォームのメンバーシップレベルを選択します。すべてのメンバーシップレベルに対して1つのカスタムフォームを作成する場合は、[ALL]オプションを使用します。
つまり、会員種別に応じて異なる会員登録画面とプロフィール画面を用意するなら、ALLではなくそれぞれの会員種別を選ぶ必要があります。今回作成するサイトの場合は、会員登録するのはスポット会員とサブスク会員で、双方とも同じプロフィールを使いますので、ALLを選択してから「Create Form」をクリックしてフォームを作成しました。

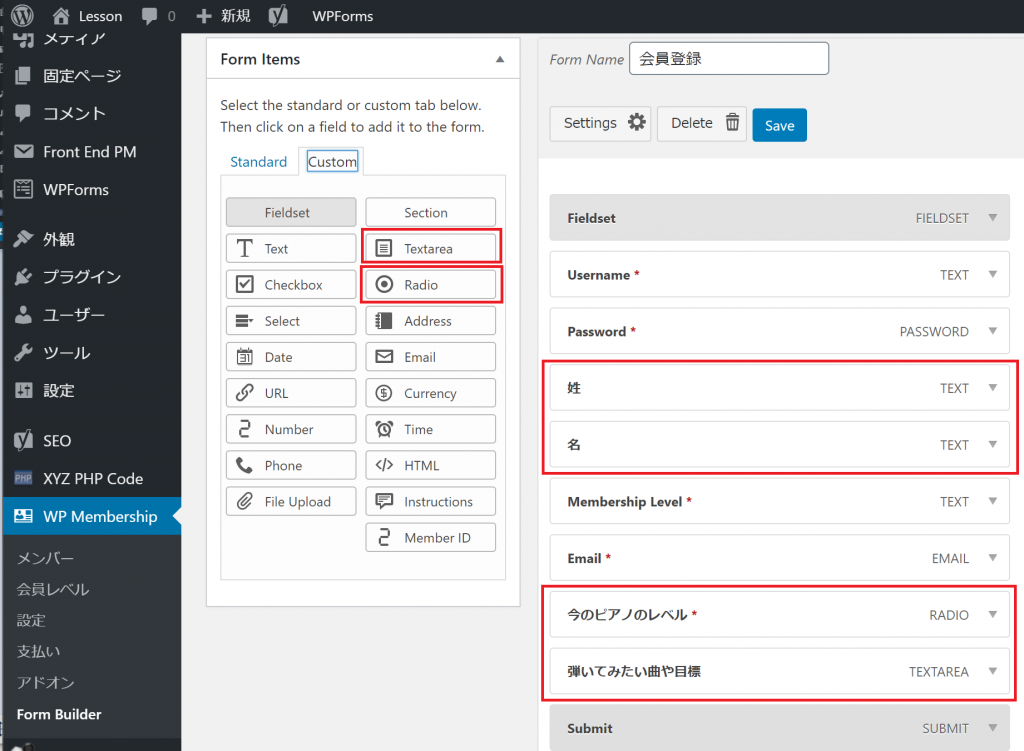
Form Listタブでフォーム一覧を見ると、Registerフォームだけを作ったのに、自動でProfileフォームが作られていることがわかると思います。ここでも、Registerフォームからカスタマイズします(Profileフォームには自動で反映されます)。今回のサイトでは、会員の姓名とピアノのレベル(4段階をラジオボタンで)、そして「弾いてみたい曲や目標」をフリーテキストで用意しました。
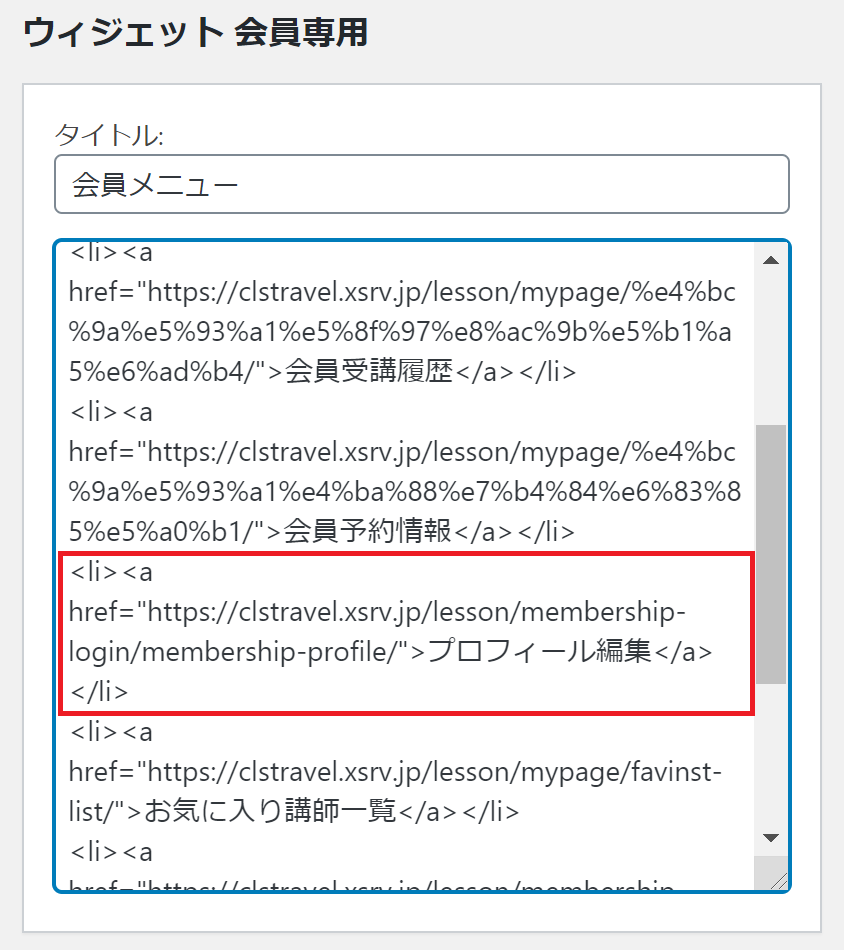
このアドオンのいいところは、WP Membershipと連動しているので、会員登録ページのショートコード[swpm_registration_form]さえ埋め込んでおけば、ページの変更はいらないということです。一方、会員プロフィールページは新規で作らないといけないので、新規に固定ページを作成し、会員プロフィールのショートコード[swpm_profile_form]を埋め込んで保存します。そして、その固定ページへのリンクを「会員ウィジェット」に書き込めばOK。

講師⇔会員あるいは会員同士などのメッセージ機能
講師から会員へのレッスンのフィードバックや、会員から講師への質問などのメセージのやり取りをする必要があるので「Front End PM」というプラグインを使って実装しました。
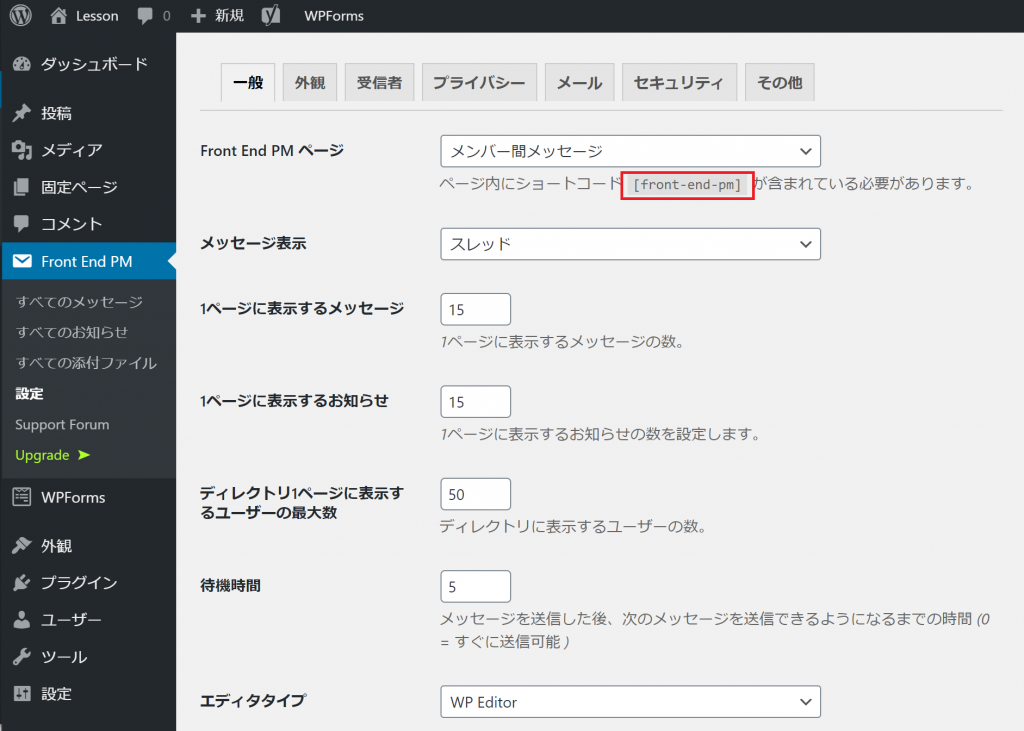
こちらはとてもシンプルです。全てデフォルトの設定で、会員間メッセージの固定ページを作成して[front-end-pm]というショートコードを書いて保存するだけ。

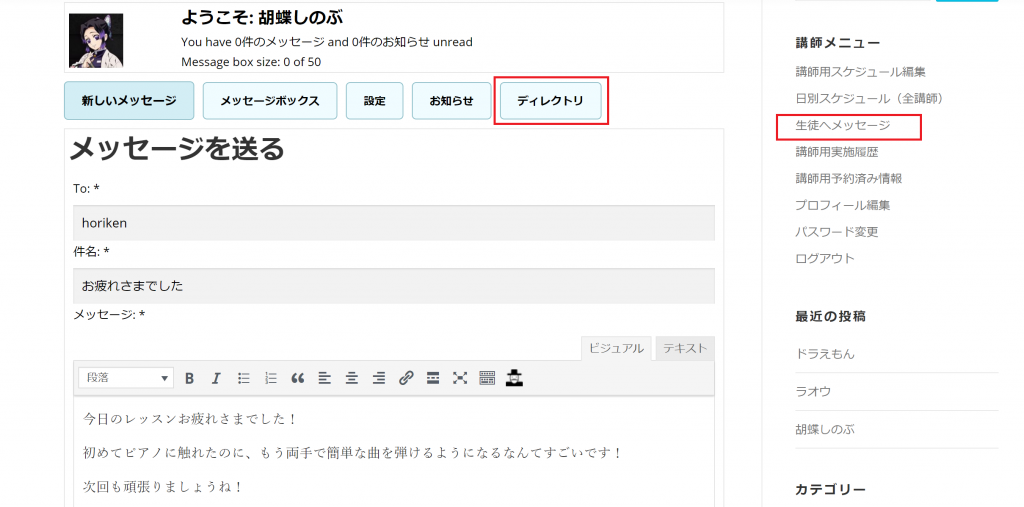
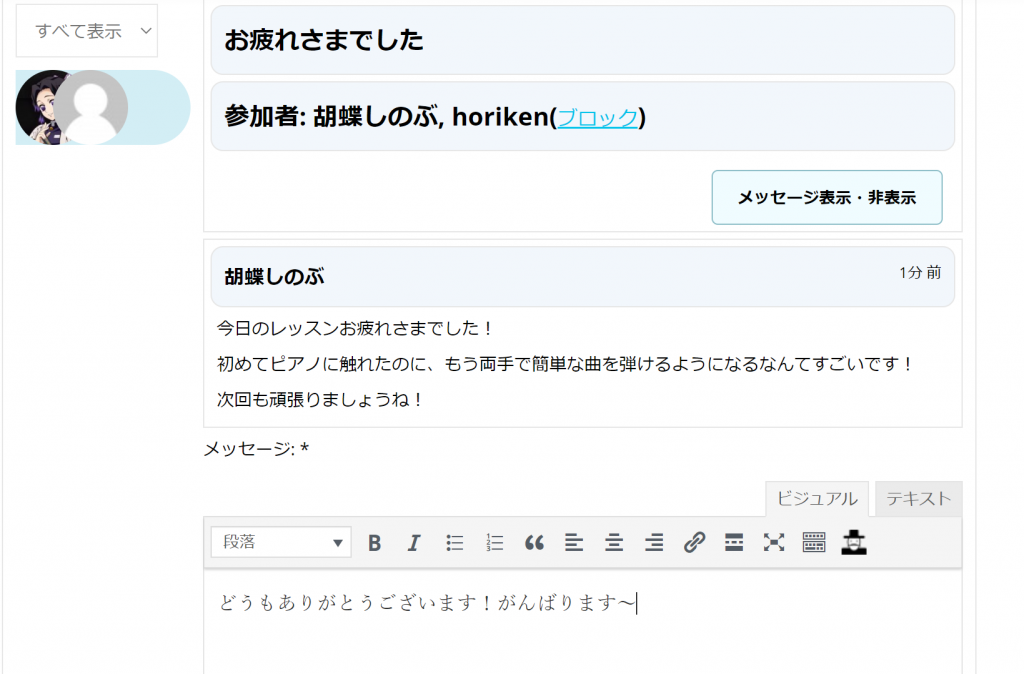
あとは先程と同じように、会員ウィジェットと講師ウィジェットそして管理者ウィジェトに固定ページのリンクを埋め込めば完成です。実装イメージは以下のような感じです。

「ディレクトリ」から相手を選んで、「メッセージを送る」をクリックすれば上記の画面からメッセージが遅れます。添付ファイルを送ることもできますよ。また、ブロック機能などもあるので、必要に応じて利用すればよいかと思います。
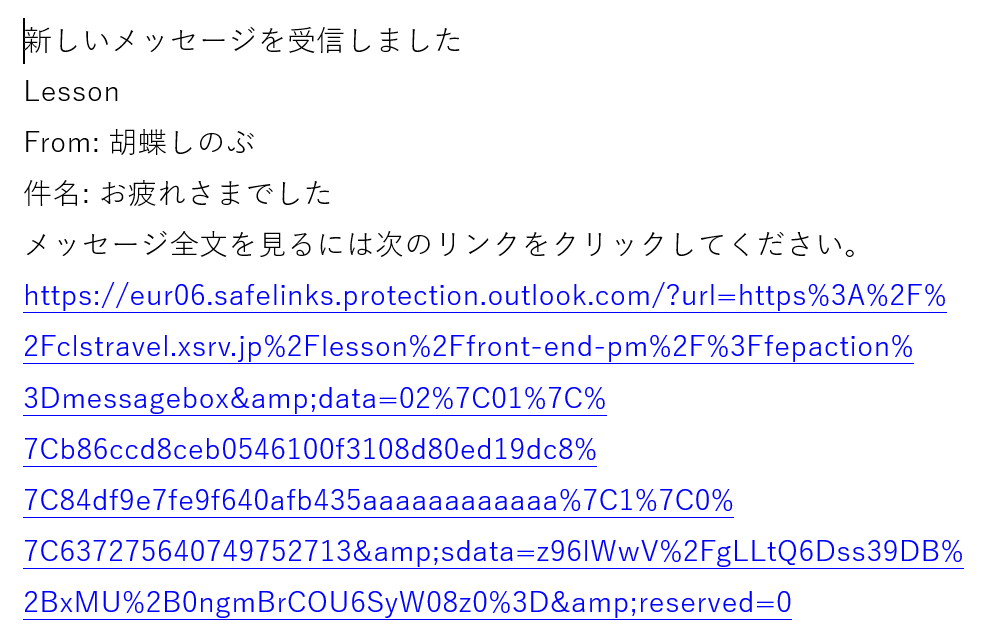
メッセージの受信者には以下のようなメールが届きますので、すぐに画面から確認をすることができます。もちろん返信もできますよ。


お気に入り講師の登録機能
こちらも簡単に実装できました。お金はかかっちゃいましたがw。この機能は、Online Lesson Bookin Systemのアドオン機能として用意してありますので、Online Lesson Bookin Systemのページから購入してプラグインとして実装すれば、ショートコードを書くだけでお気に入り機能を実装できます。今回は講師のプロフィール投稿に入れたので、以下のような感じになりました。

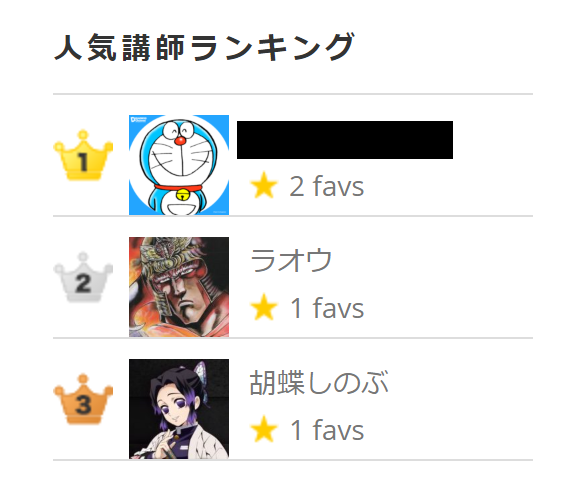
このお気に入り機能には、講師ランキングを生成してくれる機能がついてます。[olb_favorite_ranking]というショートコードをウィジェットに追加すれば、以下のようなランキングを表示することができます。

今回はここまでです。
次回はいよいよ決済システムとの連動について書いていきますね。
スポンサーリンク


コメント
お世話になります
質問なのですが、講師やユーザーを登録する場合、ワードプレスの標準のメンバーから追加するのですか?もしくはプラグインのmembershipの方から登録するのですか?
両方に登録しないとユーザーがログインできないなどありえますか?
初心者のためよくわかりません。よろしくお願いします
こんにちは、コメントありがとうございます。
今回私が作ったサイトでは、講師とユーザーの登録は別々の方法をとっています(利用したプラグインの仕様です)
・講師 → Wordpressの登録機能を使って直接登録
・メンバー → membershipプラグインにメンバー登録機能があるのでそれを利用。
どうぞよろしくおねがいします。